Top 20 Best VScode Extensions for 2025
Updated March 5, 2024.

An IDE is like your home. When you first move into a new apartment, it doesn’t feel quite right until you’ve made it yours. IDEs are the same; changing the color scheme, code formatter, and other customization makes it more personalized and helps increase your productivity.
With nearly 75% of the market share and 14 million users, VSCode is the most popular IDE available. And because generic, out-of-the-box VSCode doesn’t feel like home, there are over 30,000 extensions in its marketplace that let you customize just about anything in your IDE.
With so many options available, it’s easy to fall down the rabbit hole of endless scrolling. So, to save you some precious time, we curated a list of the top 20 best VScode extensions across various categories. Let’s make your IDE the best it can be for you. But first, here’s a quick introduction to VScode and its extensions.
About VScode
VSCode (Visual Studio Code) is a free, open-source IDE (Integrated Developer Environment) by Microsoft, available on multiple platforms, such as Windows, Mac, and Linux. It provides a range of features that make it popular among developers, such as built-in Git integration, debugging capabilities, and support for a wide range of programming languages.
Among its core features, you will find:
- IntelliSense: Intelligent code completion, suggestions, and error highlighting as you type.
- Debugging: VBuilt-in debugger for multiple languages.
- Integrated terminal: For more accessible access to command-line tools and scripts.
- Git integration: Perform everyday Git operations like commit, push, pull, and merge without leaving your IDE.
- Multi-language support: VSCode supports virtually every widely used programming language, including JavaScript, Python, Java, C#, and TypeScript, and you can extend it to include others, such as COBOL.
But don’t let this list confine you. Countless extensions can provide an endless set of potential features.
What are VScode extensions?
VSCode extensions are software components that you can install to extend your IDE’s features and functionality. They are built using standard web technologies such as HTML, CSS, and JavaScript and can be installed and managed from within VSCode. The community manages and develops many extensions; if you can’t find what you need, you can create the solution yourself.
Extensions come in many forms, from extending linting capabilities through the purely aesthetic to integrating security tools into your IDE.
Key features to look for in a VScode extension
Sometimes you need a solution to a problem, and only one extension does the trick, but more often than not, you can get more out of your extensions if you keep an eye out for some key features.
- Easy Integration: The primary purpose of extensions is to make your life easier. If an extension makes you jump through hoops to engage with it, it isn’t doing a good job. Some extensions perform tasks without user input, while others require keyboard shortcuts. Ensure extensions fit into your workflow.
- Customization: Just like out-of-the-box VSCode won’t fit every user perfectly, extensions won’t either. Customizable extensions are more likely to fit your workflow. If you don’t like a keyboard shortcut, you can change it to one that better suits you.
- Dev-First Experience: No matter how effective an extension is, you will likely not use it if it doesn’t consider developer usability.
- Technical Support: Ideally, you aren’t going to run into any issues, but if you do, you need someone that can help. Support can come from a company that developed the extensions or a large, active community.
Top 20 best VScode extensions for 2023
While there are many categories extensions can fall into, we’ve chosen to split our recommendations into four categories to ease your search for the extensions you want and need.
- Testing and Security: Extensions that integrate testing and security tools.
- Productivity: To help you write code faster.
- Integration: Integrate tools you would typically use outside your IDE.
- Collaboration: For instructors, pair programming, and team leaders.
Testing and Security
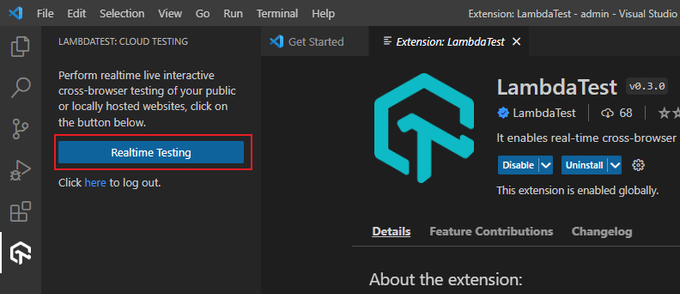
1. LambdaTest
Cross-browser testing is a process by which a web application runs on a wide array of devices, operating systems, and browsers to ensure user functionality. LambdaTest is a cloud-based tool for manual and automated cross-browser testing.
Features:
- Access to 2000+ browsers and devices
- Live testing
- Screenshot testing
- Network simulation
Best for: Web applications developers.
VSCode Marketplace Installation
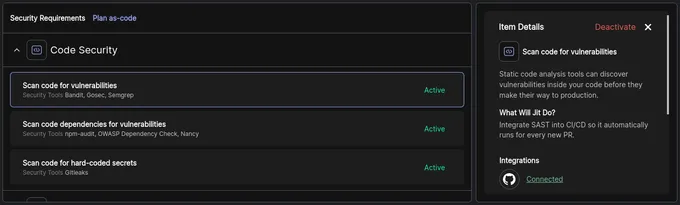
2. Jit
Jit is a DevSecOps platform that orchestrates various open-source security tools to protect your entire pipeline. It is a developer-first, easy-to-use tool that offers automatic remediation for the vulnerabilities it finds before committing code, ensuring dev teams increase velocity while improving security.
Features:
- Fix-early mindset
- Technical Support
- Customization options
- Multi-tool orchestration
Best for security-aware DevOps engineering teams and DevSecOps culture.
VSCode Marketplace Installation
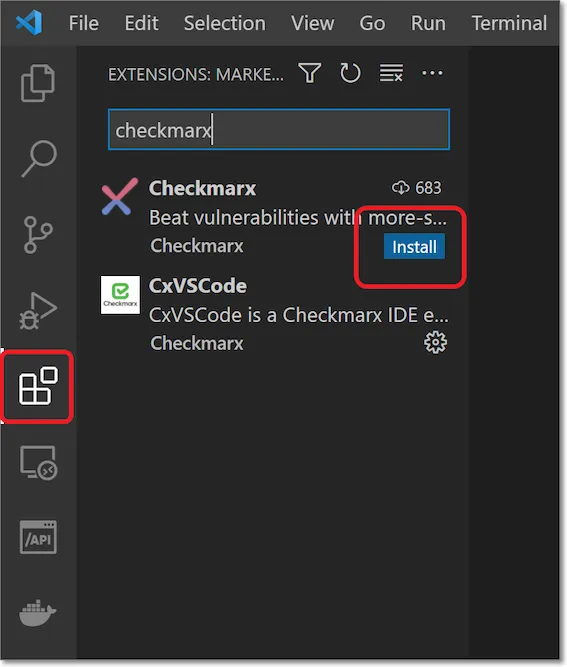
3. KICS
KICS is a free, open-source solution for scanning IaC (Infrastructure as code) directly from VSCode. It is developed and maintained by Checkmarx and the open-source community.
Features:
- Scan IaC files
- Automatically detect IaC files
- Real-time feedback
- Custom rules
Best for Teams employing IaC.
4. Kubescape
Developed by ARMO, Kubescape is an open-source security platform for Kubernetes that includes risk analysis, misconfiguration scanning, and compliance. The tool is aimed at DevSecOps teams and ensures the security of the entire CI/CD pipeline.
Features:
- Built-in controls
- Automated scanning
- Remediation advice
- Integrates with multiple IDEs and CI/CDs
Best for Kubernetes users
VSCode Marketplace Installation
Productivity
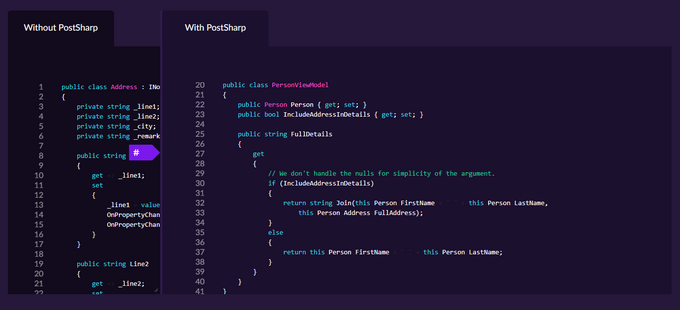
5. Postsharp
VSCode PostSharp extension integrates PostSharp and Visual Studio Code, allowing developers to use PostSharp's aspect-oriented programming (AOP) features from the IDE.
Features:
- Scan IaC files
- Automatically detect IaC files
- Real-time feedback
- Custom rules
Best for Developers working with C#.
VSCode Marketplace Installation
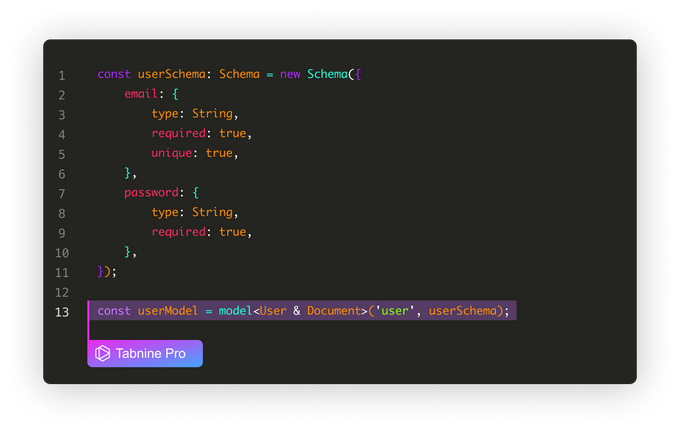
6. Tabnine
Tabnine uses machine learning algorithms to analyze code patterns from a massive dataset of open-source code. The code snippet suggestions increase efficiency and reduce errors.
Features:
- Code snippet suggestions
- Multi-language support
- Personalized suggestions
Best for Developers looking to increase efficiency.
VSCode Marketplace Installation
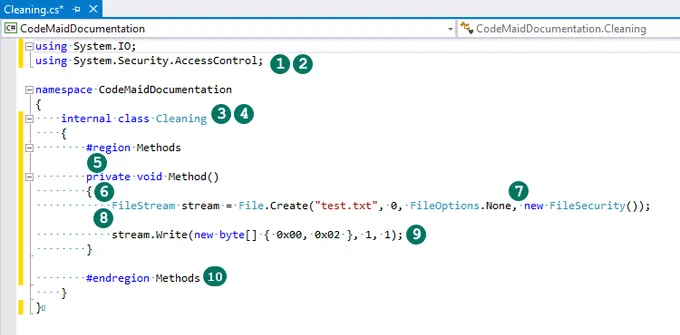
7. CodeMaid
CodeMaid provides users with various automated formatting operations from a set of menus.
Features:
- Automatic formatting
- Code cleaning
- Source code reorganization
- Easier navigation
Best for Developers that want clean, readable code.
VSCode Marketplace Installation
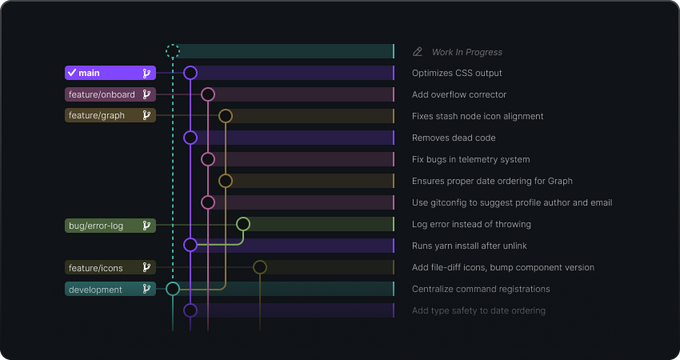
8. GitLens
GitLens provides various graphs and visualization of your Git version control system. Use GitLens to get insights into your organization’s Git repository.
Features:
- Git blame annotations
- Code history visualization
- Code search and navigation
- Annotations and insights
Best for teams using complex Git structures.
VSCode Marketplace Installation
9. Vscode-icons
Vscode-icons is an extension that allows you to customize icons in VSCode for different files and comes with a robust list of icons.
Features:
- Icons customization
- Detect project language
- Translations
Best for Developers that benefit from better visual cues.
VSCode Marketplace Installation
10. Relative path
Quickly get a relative path to any file in your workspace.
Features:
- Some customization options
- Universally useful
Best for: Generally helpful for all developers.
VSCode Marketplace Installation
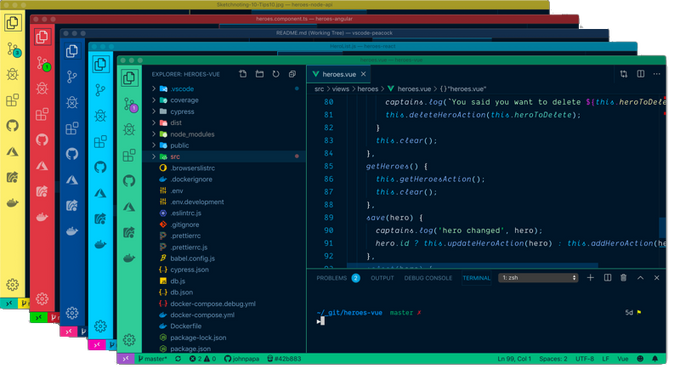
11. Peacock
Peacock for VSCode lets you change the color of the window to help when running multiple instances of VSCode.
Features:
- Custom colors
Best for: Developers using more than one instance of VSCode.
VSCode Marketplace Installation
12. Copilot
Copilot is an AI-powered pair programmer developed and trained by GitHub. CoPilot will offer complete code snippets to help you with efficiency.
Features:
- Convert comments to code
- Create unit tests
- Create a SQL query
- A large community of users
Best for developers that like using natural language.
VSCode Marketplace Installation
13. LiveServer
LiveServer produces a server instance to debug serverside pages such as PHP quickly.
Features:
- Quick Development Server
- Start/Stop server easily
- Many customization options
Best for developing server-side web pages.
VSCode Marketplace Installation
14. Quokka.js
Quokka.js is a rapid JavaScript / TypeScript prototyping tool with runtime debugging functionality.
Features:
- Live Logging/Compare
- Live Code Coverage
- Value Explorer
- Move backward and forwards in your code
Best for JavaScript / TypeScript development.
VSCode Marketplace Installation
15. Project Manager
Project Manager helps you manage multiple projects using tags and increased usability.
Features:
- Tag projects
- Virtual Workspaces
- Workspace Trust support
- Improved Side Bar
- Remote Development
- Symlinks
Best for developers working on several projects consecutively.
VSCode Marketplace Installation
Integration
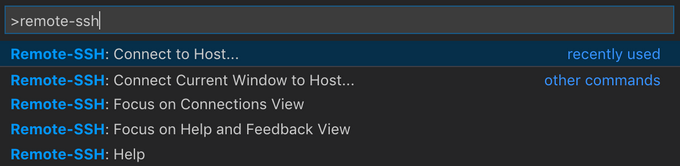
16. Remote - SSH
Remote - SSH lets Developers connect to develop on a remote machine from a local terminal.
Features:
- Remote development
- Quick swapping between environments
- Access a machine from multiple locations
- Remote debugging
Best for developers working remotely or accessing remote servers.
VSCode Marketplace Installation
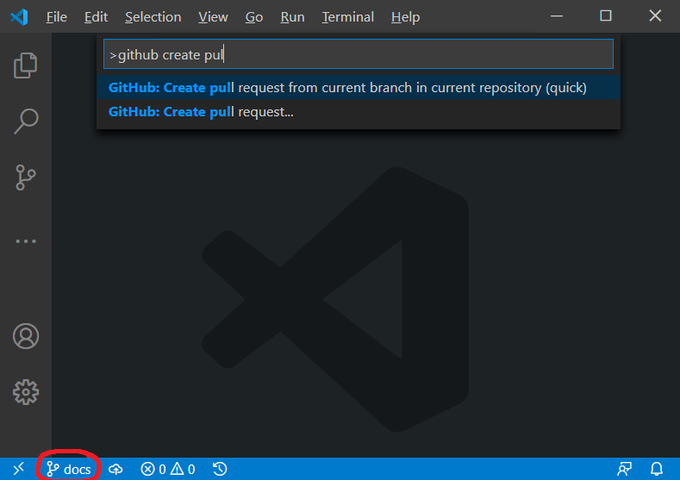
17. GitHub
GitHub has more than one extension for VSCode. The extension developed by GitHub is less widely liked than this one here. GitHub is essential for most developers, and this extension allows easy access to Git operations.
Features:
- Easily perform Git operations
- GitHub Enterprise support
- Browse Open Issues
- Multi-folder setup support
Best for any developers using GitHub.
VSCode Marketplace Installation
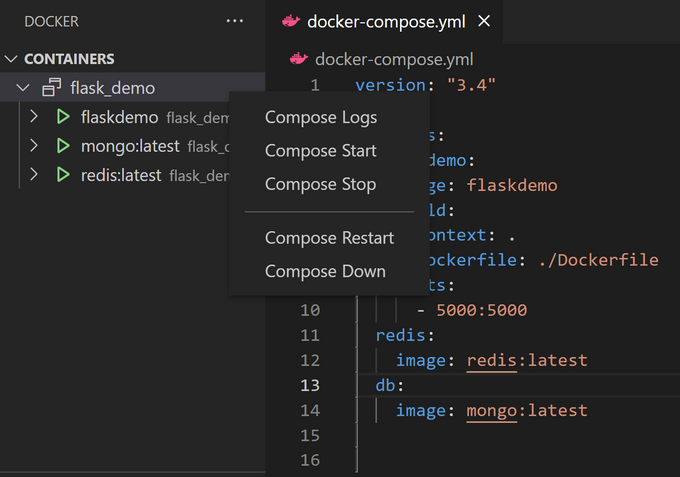
18. Docker
Build, manage, and deploy docker containers from inside VSCode and fast debugging functionality.
Features:
- Fast access to Docker
- One-click debugging
- Azure CLI Integration
Best for developers using Docker containers.
VSCode Marketplace Installation
Collaboration
19. LiveCode
LiveCode lets Developers stream their live coding session to others using plain text instead of video.
Features:
- Fast remote streaming
Best for instructors, team leaders, and code reviewers.
VSCode Marketplace Installation
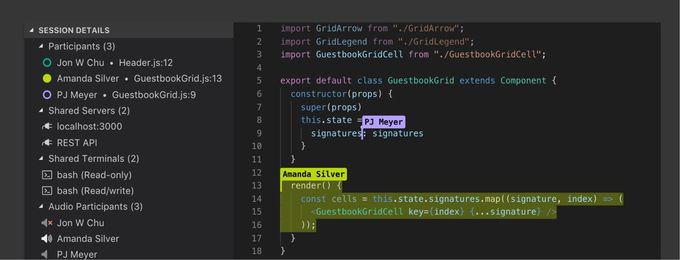
20. Live Share
Live Share is a collaboration tool by Microsoft that enables shared development and remote debugging.
Features:
- Retain IDE preferences while pair programming
- Sharing work environments
- Seamlessly switch between collaboration and independent programming.
Best for instructors, team leaders, and code reviewers.
VSCode Marketplace Installation
Make VSCode your home
Check out the extensions that interest you most and browse VSCode’s vast marketplace for some community top picks. And if you’re serious about security, why not give Jit a go? Shifting left security doesn’t have to be daunting; it can be as simple as installing a VSCode extension.