Angular Security – 8 Measures to Implement Today
Published October 31, 2024.

There’s lots to love about JavaScript frameworks. From data binding to routing mechanisms, their capabilities push the boundaries of software development and enable dev teams to reduce precious development time while improving code organization.
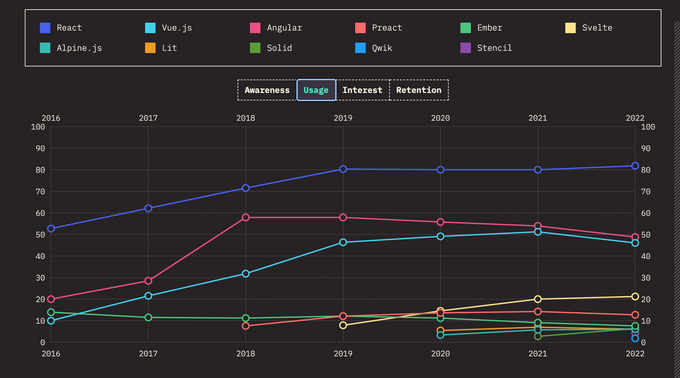
49% of JavaScript developers use the Angular framework, making it the second most popular JavaScript frontend framework available, just below React. If you’re an Angular user, you are likely well aware of its extensive feature set, including its component-based architecture, data binding capabilities, and dependency injection. But are you aware of its security risks? And, equally importantly, are you protecting against them?
Angular – A Decade of Transforming Web Development
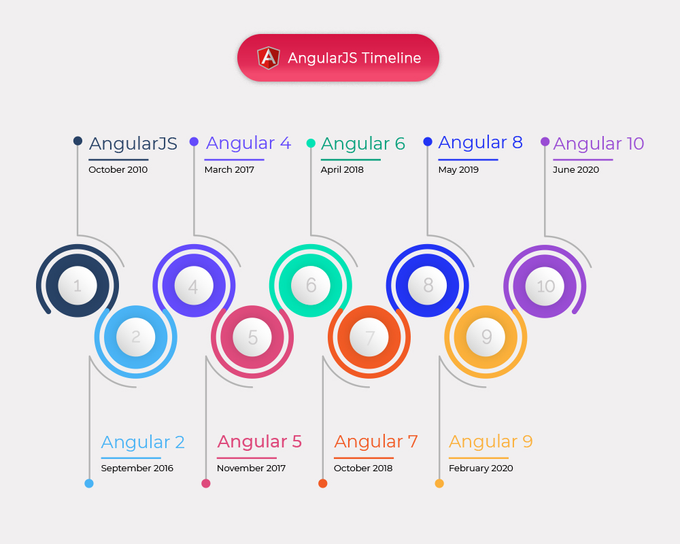
The inception of Angular – a robust JavaScript framework – can be traced back to 2010, released initially as AngularJS by Miško Hevery at Google. AngularJS was among the first frameworks to introduce the concept of two-way data binding in single-page applications (SPAs), revolutionizing how developers approached web application development.
Angular extends HTML’s syntax, enabling developers to express components of their applications succinctly and clearly. Through its advanced data binding and dependency injection features, Angular significantly reduces the amount of boilerplate code developers traditionally need to write. Since its inception in 2010, Angular has evolved – each version bringing new features and improvements.
The Need for Angular Security
The necessity for Angular security boils down to safeguarding your application's integrity, protecting user data, and improving overall functionality. As your Angular projects become more complex and feature-rich, their attack surface increases, exposing them to potential security breaches and common attacks. Angular web applications are often the target of several types of attacks, including:
Cross-Site Scripting (XSS) Attacks
XSS attacks pose a significant risk to Angular applications, where malicious code is inserted into web pages that other users access. The root of this issue lies in the application's handling of untrusted data. If inputs are not correctly sanitized or escaped, it gives attackers the opening to run harmful scripts in another user's browser.
Angular strives to counter cross-site scripting by automatically escaping inputs and enabling developers to bind values securely. Nonetheless, lapses in security practices or configurations can still open doorways for attackers to exploit Angular security vulnerabilities, highlighting the critical need for thorough input sanitization and validation.
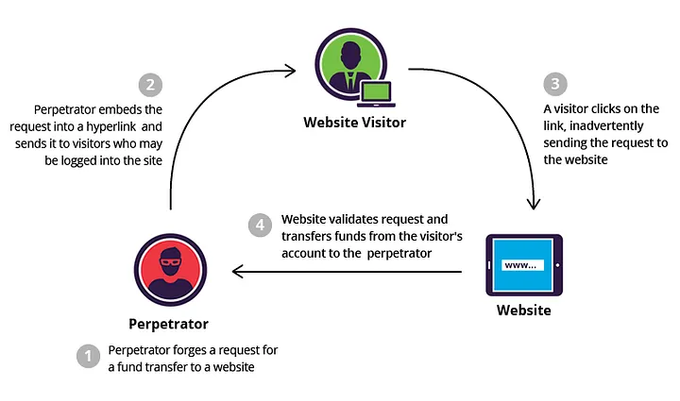
Cross-Site Request Forgery (CSRF) Attacks
In CSRF attacks, the attackers manipulate a web application's trust in the user's browser, tricking the browser into performing actions without the user's consent.
Angular apps could be vulnerable, especially those that depend on cookie-based authentication, without the proper anti-CSRF measures. Angular does offer CSRF protection for server-side communication, yet fully understanding and correctly applying these security measures is critical to defending against such attacks.
SQL Injection Attacks
Angular is primarily a client-side framework and typically doesn't deal directly with databases. However, Angular apps often rely on APIs that do, and if these APIs fail to sanitize input data correctly, they become prime targets for SQL injection attacks.
This situation underscores the necessity of securing the Angular app on the client side and the backend services it interacts with. Employing prepared statements and parameterized queries is crucial to averting SQL injection threats.
Insecure Communication (HTTP)
Communicating over unsecured HTTP puts Angular applications at risk of eavesdropping and Man-In-The-Middle (MITM) attacks, potentially exposing sensitive information like authentication tokens or personal data. The remedy is to ensure that Angular apps enforce secure communications via HTTPS, encrypting data in transit between the client and server.
8 Measures to Improve the Security of your Angular Applications
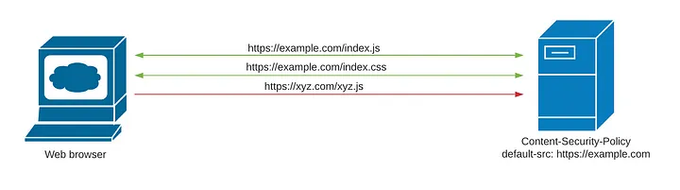
1. Enable Content Security Policy (CSP)
Harness Content Security Policy (CSP) as a defense mechanism against XSS attacks to restrict the types of resources the client can load. CSP effectively blocks malicious script injections by specifying an allowlist of trusted content sources.
Start by defining CSP directives in your web server's configuration. Set up Content-Security-Policy headers that specify trustworthy sources for scripts, styles, images, fonts, and other resources. Include script sources that align with Angular's dynamic script requirements, such as 'self,' 'unsafe-inline,' 'unsafe-eval,' and trusted domains for APIs and CDNs.
2. Apply HTTPS Everywhere
On the client side, use Angular's HttpClient for all HTTP requests. This module automatically adheres to the protocol specified in your application's base URL. This step ensures that all data leaving the client is encrypted and less susceptible to interception or tampering.
Complementing the client-side measures, the security of your Angular application hinges on the robust configuration of your web server, be it Apache, Nginx, or any other. Configure it to use the SSL/TLS certificate for all incoming connections. This typically involves specifying the path to your certificate and private key in the server’s configuration files and setting up redirection rules to force HTTP traffic to HTTPS.
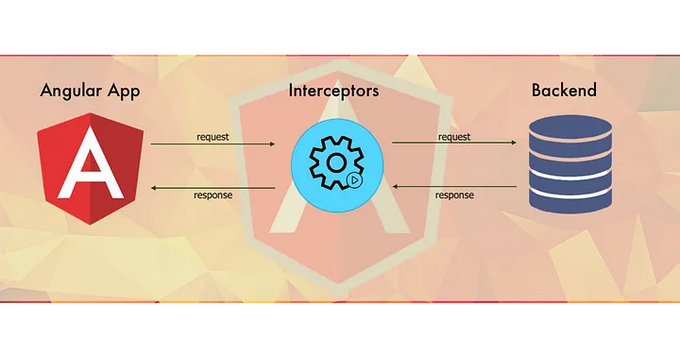
3. Use Angular Interceptors for HTTP Security
Angular HTTP interceptors provide a powerful mechanism to enhance HTTP security by allowing you to inspect and transform HTTP requests and responses.
You can automatically append authentication tokens, such as JWT (JSON Web Tokens), to the headers by intercepting every outgoing HTTP request. This guarantees that all requests from your Angular application to the server carry the necessary credentials for user verification without manually adding them to each service call.
4. Implement CSRF Protection
Angular's built-in support for CSRF shields your application from unauthorized actions executed under the guise of legitimate users. This defense mechanism hinges on utilizing tokens issued by the server, which must accompany each client request to be considered valid. The effectiveness of this Angular security layer depends critically on the tight integration between your Angular application and its backend services.
Configure your server to generate and send a unique CSRF token as a cookie (XSRF-TOKEN) with each request. This token should be securely associated with the user's session and validated for every state-changing request (POST, PUT, DELETE, etc.).
Implement server-side logic to compare the token in the request header against the user's session token. The request should be rejected if they don't match or the token is missing.
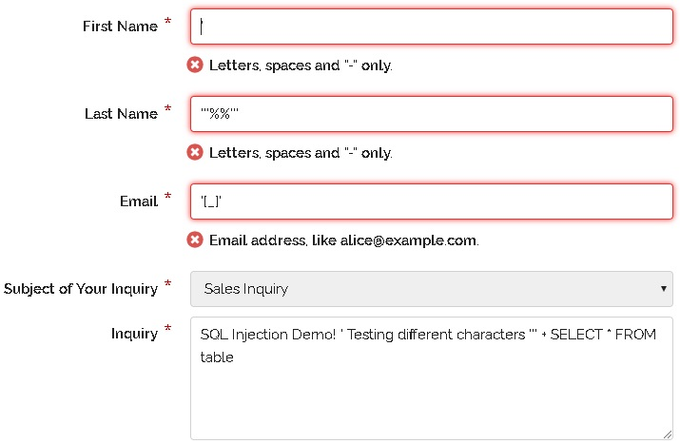
5. Strict Input Validation
To prevent SQL injection and other input-based attacks, stringent input validation is imperative. Angular applications should validate and sanitize all user inputs on the client side for immediate feedback and, more critically, on the server side to enforce security measures.
Adopt a whitelist approach (allowlisting) where only explicitly permitted characters or patterns are accepted. This method is more secure than denylisting, which tries to identify and block known bad patterns but can easily miss new or obfuscated attacks.
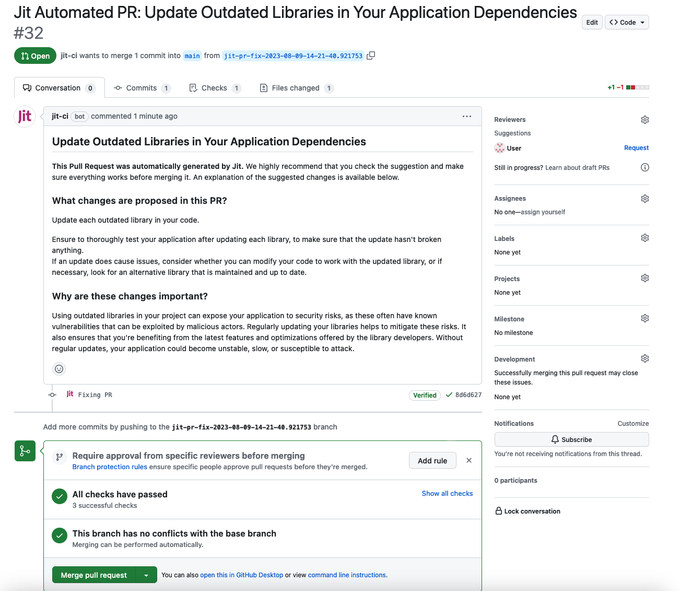
6. Regularly Scan and Update Dependencies
When you incorporate a third-party dependency into your Angular project, you also inherit any vulnerabilities within that dependency. A single top-level library added to your project might bring dozens or hundreds of other packages, which can significantly impact angular security. Each carries its risk profile, and tracking vulnerabilities across this web of dependencies becomes a significant challenge.
To stay ahead of these risks, embed automated dependency checkers like Jit’s integrated SCA tools directly into your development workflows. Jit identifies dependencies with known vulnerabilities and then creates pull requests to provide updated recommendations.
Jit’s latest feature, Software Bill of Materials (SBOM), provides a comprehensive, automated inventory of all open-source components and third-party dependencies within your repositories. With Jit SBOM, Angular developers can quickly assess the impact of newly disclosed vulnerabilities in open-source libraries on their projects.
7. Secure Session Management
The security of a session starts with the generation of its identifier (session ID). Use cryptographically strong random number generators to create session IDs that are highly unpredictable and of sufficient length to prevent brute force or guessing attacks.
Angular applications should enforce session expiration policies both on the client and server sides. On the client side, Angular services can monitor user inactivity and automatically log the user out after a period of inactivity. Similarly, server-side session management logic should invalidate session tokens after a predefined timeout period. It’s important to balance security with user experience, setting reasonable timeouts for the expected user interaction patterns.
8. Automated Security Testing
When building Angular applications teeming with rich client-side interactions, tools like Dynamic Application Security Testing (DAST) and Static Application Security Testing (SAST) are indispensable for discovering vulnerabilities.
DAST can uncover issues like improperly configured security headers, vulnerabilities in third-party libraries, or security misconfigurations that might not be apparent during development. The preemptive nature of SAST tools can pinpoint vulnerabilities early in the development cycle – including those specific to Angular's architecture, such as client-side routing vulnerabilities or insecure data bindings.
Strengthening Your Angular Security
Even with Gen AI and Cloud Development Environments (CDEs) emerging, JavaScript frameworks like Angular remain highly popular in 2024. Their innovative capabilities easily obfuscate potential Angular security gaps, but cyber threats are an old-time traitor. Implementing the measures outlined here, coupled with robust security tools and controls, will help you fortify your Angular applications.
Jit facilitates the integration of powerful security scanning tools into your development pipeline, simplifying the process of setting up, configuring, and managing security tests. Jit’s platform can automate the execution of security scans with each build, alert developers to new vulnerabilities in real time, and prioritize issues based on severity.